배움 이란 건 “꼭 이래야만해!”란게 없는 거 같습니다. 정석도 없고요. 자신에게 맞고 편하면 그게 정석인거죠. 갑자기 예전에 봤던 만화책의 내용이 생각나네요. ‘절대’란 ‘왜’란 말이 필요 없는 것
교육에는 ‘왜’란 물음이 많이 필요하다고 합니다. 배움터에서 ‘물음’ 많이 하시나요? 저 학창 시절, 교실엔 ‘물음’이란 게 별로 없었던 기억입니다. 선생님이 설명하고 우린 받아 적고, 달달 외우고... 지금은 좀 달라졌나요? 지금도 그런 거 같던데...
어느 책을 보니 우리나라 학생들 학점이 세계에서 1,2등을 다툰다고 합니다. 고등학교 때 까지만요. 하지만 대학만 가면 그 학점은 최하위로 떨어진다고 합니다. 이유는 교실에 궁금함이 없는 주입식 교육 때문인 거 같습니다. 대학만을 목표로 억지로 달달 외웠던 지식이 대학에서의 자유와 함께 자유로이 날아가는 거죠. 목표인 대학 들어왔으니 지식 습득의 목표를 잃어버렸으니까요. 지식이란 그런 식으로 대하는 게 아닌데 말입니다.
또 다른 얘기부터 시작했네요. 글을 쓰다 보니 마음에 있던 것들이 나오네요. 오늘은 ‘메뉴’ 명령어 중 ‘Edit’에 대한 설명입니다.
‘Edit’란 말은 ‘편집하다, 발행하다, 교정하다’의 뜻을 가지고 있습니다. 기능도 단어의 뜻과 같습니다.
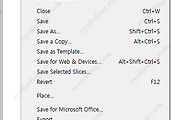
‘Edit’명령어의 종류는 아래 그림과 같습니다.
잘 사용하지 않는 기능이나 제가 모르는 기능은 설명하지 않고 넘어가겠습니다.

1. Undo
전 작업단계로 되돌리는 명령입니다.
2. Redo
‘Undo’ 명령으로 되돌린 것을 역으로 되돌리는 명령입니다. ‘Undo’명령을 실행했을 때만 활성화 됩니다.
3. Cut
- 선택한 오브젝트나 텍스트를 ‘잘라내기’합니다
4. Copy
선택한 오브젝트나 텍스트를 ‘복사’합니다
5. Paste

7. Paste in Back
‘Paste in Front’와 같은 명령입니다. 다른 점은 ‘Paste in Front’는 오브젝트를 앞에 붙이고 ‘Paste in Back’은 오브젝트를 뒤에 붙여줍니다.
8. Clear
선택한 오브젝트를 지웁니다. 한번도 사용한 적이 없는 명령인거 같습니다. 키보드의 ‘Backspace’나 ‘Delete’키를 누르는 게 편합니다.
9. Find and Replace...
‘A’라는 글자를 찾아 ‘B’로 대치하는 명령입니다. 한글, 워드 등 편집프로그램에서 이와 같은 기능을 보신 적이 있죠?
① Find : 찾을 글자를 입력합니다,
② Replace With : 대치 할 글자를 입력합니다.
③ Find Next : 선택하면 ‘① Find’에 입력한 글자를 찾습니다.
④ Replace : 선택하면 ‘① Find’에 입력한 글자를 ‘② Replace With’에 입력한 글자로 대치합니다.
⑤ ‘③,④’의 명령을 한번에 실행합니다. (‘A’를 ‘B’로 대치하고 다시 ‘A’글자를 찾음.”)
⑥ Replace All : 도큐먼트의 모든 ‘A’를 ‘B’로 대치합니다.
⑦ 창을 닫아 줍니다.
⑧ 선택 옵션입니다.
- Match Case : 같은 스타일을 찾는 거 같은데 사용법을 모르겠어요.^^; (다 알순 없죠. 모를 수도 있죠.ㅋ)
- Find Whole Word : 이것도 모르겠어요.(아시는 분~^^)
- Search Backwards : 역방향으로 실행 합니다.
- Check Hidden Layers : 레이어를 가린 상태에서도 실행하게 해줍니다.(레이어에 대한 설명은 뒤에 하겠습니다.)
- Check Locked Layers : 레이어를 잠근 상태에서도 실행하게 해줍니다.
10. Find Next
위에서 설명한‘Find and Replace...’ 창에서 ‘③ Find Next’와 같은 명령입니다. 창에 있는 버튼을 별도 명령어로 분리시킨 거라 생각하셔도 되겠습니다. 이 명령은 ‘Find and Replace...’를 한번 실행해야만 활성화 됩니다.
11.Check Speling...
잘못된 스펠링을 찾아 바른 스펠링으로 교체합니다.
12. Define Pattern...
선택한 오브젝트를 패턴으로 만들어 줍니다. 대충 만들어 보겠습니다.
1. 툴바에서 ‘Rectangle Tool’을 선택합니다.
2. ‘Rectangle Tool’로 위와 같이 사각형을 대충 그립니다.
3. 사각형들을 ‘Selection Tool’로 선택합니다.
4. 메뉴에서 ‘Edit / Define Pattern...’을 선택합니다.
5. ‘New Swatch’ 창이 열립니다. ‘Swatch Name’에 이름을 입력하고 ‘OK’버튼을 선택합니다.
6. ‘SWATCHES’팔레트에 새로운 패턴이 생깁니다.
7. 툴바에서 ‘Rectangle Tool’을 선택하고 사각형을 만든 후에 선택한 상태에서
새로 만든 패턴 ‘New Pattern-1’을 선택합니다. 검정색 사각 박스가 패턴으로 변했죠?
나중에 활용편에서 더욱 멋진 패턴을 만들어 보겠습니다.
13. Edit Colors
팝업창 메뉴에 뭔가 많습니다. 컬러에 대한 수정 명령들입니다.
Adjust Color Balance...
선택한 오브젝트나 사진의 컬러를 조절할 수 있는 창이 열립니다. 아래 그림은 조절 전과 후 입니다. 수치를 아무렇게나 조절해 보세요.
Blend Front to Back
오브젝트의 컬러를 앞과 뒤에 있는 오브젝트 ‘중간 단계 컬러’로 만들어 줍니다. 중간 단계의 컬러이므로 명령을 사용하려면 오브젝트를 3개 이상 선택해야만 합니다
Blend Horizontally
오브젝트의 컬러를 좌, 우에 있는 오브젝트 ‘중간 단계 컬러’로 만듭니다.
Blend Vertically
오브젝트의 컬러를 상, 하에 있는 오브젝트 ‘중간 단계 컬러’로 만듭니다.
Convert to CMYK
선택 오브젝트의 컬러 모드를 ‘CMYK’모드로 만듭니다. (컬러모드에 대한 건 File에서 "17. Document Color Mode”로 설명했었습니다.)
다운 받은 이미지와 비교해 보니, 음... 약간 실망이네요. 그래도 쓸만한 거 같습니다.^^
Overprint Black...
검정색에 대한 ‘오버프린트’를 설정 또는 해제합니다.
‘오버프린트’는 주로 인쇄물 작업시 쓰이는 기능으로 모니터를 통해 표현되는 작업물
(웹디자인, 영상물 디자인)엔 필요 없는 기능입니다. ‘오버프린트’에 대해 알아보겠습니다.
오버프린트 기능을 선택하지 않고 인쇄를 하면 위 그림과 같이 검정 글씨 주위로 의도하지 않게 흰 선들이 나타날 수 있습니다.
이유를 알아보겠습니다. 인쇄물에 검정 글자를 표현할 때는 오버프린트를 선택하는 게 좋습니다.
오버프린트를 선택했을 때와 해제 했을 때 분판된 C,M,Y 필름이 좀 다르죠? 오버프린트 선택했을 때는 ‘Overprint’란 글자 형태가 없고 해제 했을 때는 글자의 형태가 나타났습니다. 형태가 다른 분판 필름이 인쇄물에서 어떤 차이를 나타내는지는 나중에 인쇄원리에 대해 설명하면서 말씀드릴게요. (너무 깊게 들어가니 글이 길어지네요.)
Saturate...
채도를 놓여줍니다. 아래 그림은 명령을 실행한 그림입니다.
14. Color Settings...
컬러 세팅에 대한 창이 열립니다.
보시는 거와 같이 세팅 값이 많습니다. 제작물에 따라 또는 환경, 작업자에 따라 다른 세팅 값을 사용합니다. 세팅 값에 대한 정확한 기준을 모르겠습니다. 아시는 분~
아!!! 한 가지 정확한 세팅 값을 알고 있습니다. 흑백물 작업시엔 꼭 “Emulate Adobe Illustrator 6.0”을 사용하세요. 이것만은 정확합니다.
15. Keyboard Shortcuts...
명령, 툴, 팔레트 등에 할당 된 단축키를 수정합니다.
16. Preferences
Illustrator의 베이스가 되는 설정을 조정합니다. 자주 쓰이는 몇 가지만 설명하겠습니다.
General
① Keyboard Increment : 키보드 화살표를 누를 때 움직이는 간격을 조정합니다.
Type
① Size/Leading : 글자의 조절 수치정도를 설정합니다.
② Baseling : 행간(글줄과 글줄의 간격)의 조절 수치정도를 설정합니다.
Units
① General : 오브젝트 사이즈에 대한 단위를 정합니다.
② Stroke : 선에 대한 단위를 정합니다.
③ Type : 글자에 대한 단위를 정합니다.

'일러스트레이터 강좌 > 메뉴얼-메뉴편' 카테고리의 다른 글
| Effect-2 [일러스트레이터,Illustrator] (2) | 2011.10.02 |
|---|---|
| Effect-1 [일러스트레이터,Illustrator] (3) | 2011.10.02 |
| Select [일러스트레이터,Illustrator] (4) | 2011.09.25 |
| Type [일러스트레이터,Illustrator] (0) | 2011.09.14 |
| Object-2 [일러스트레이터,Illustrator] (11) | 2011.08.29 |
| Object-1 [일러스트레이터,Illustrator] (0) | 2011.08.19 |
| File [일러스트레이터,Illustrator] (5) | 2011.07.14 |
| 인터페이스 [일러스트레이터,Illustrator] (29) | 2011.07.10 |




























댓글